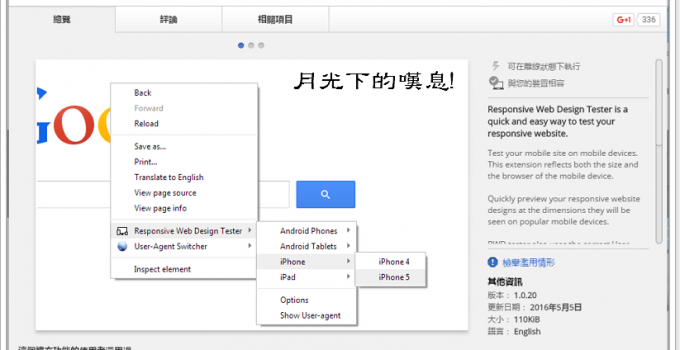
回應式網頁設計測試工具 – Responsive Web Design Tester for Chrome

現在是行動數據的時代,使用手機瀏覽網頁的使用者已經倍數增長,對於網頁設計者來說,回應式網頁設計(Responsive Web Design)又稱響應式跨平台網頁設計是不可忽視的趨勢,因為它能依照瀏覽者當前所使用的裝置解析度來調整版本的設定,以最完美的行動版本呈現給瀏覽者。當然設計者也要有一個好的工具來測試所設計的回應式網頁是否有跑位或是對瀏覽者不友善的情形,而在 Google 瀏覽器 Chrome 裡就有一款用來測試回應式網頁的擴充功能工具,它提供我們模擬許多各種不同尺寸的裝置來瀏覽網頁。...